디자인 요소 조정하기
Shakr SDK의 여러 가지 옵션을 사용하여, 원하는 로고를 넣거나 색상 테마를 변경하는 등 여러분의 브랜드에 맞게 에디터의 디자인을 조정할 수 있습니다.
예제
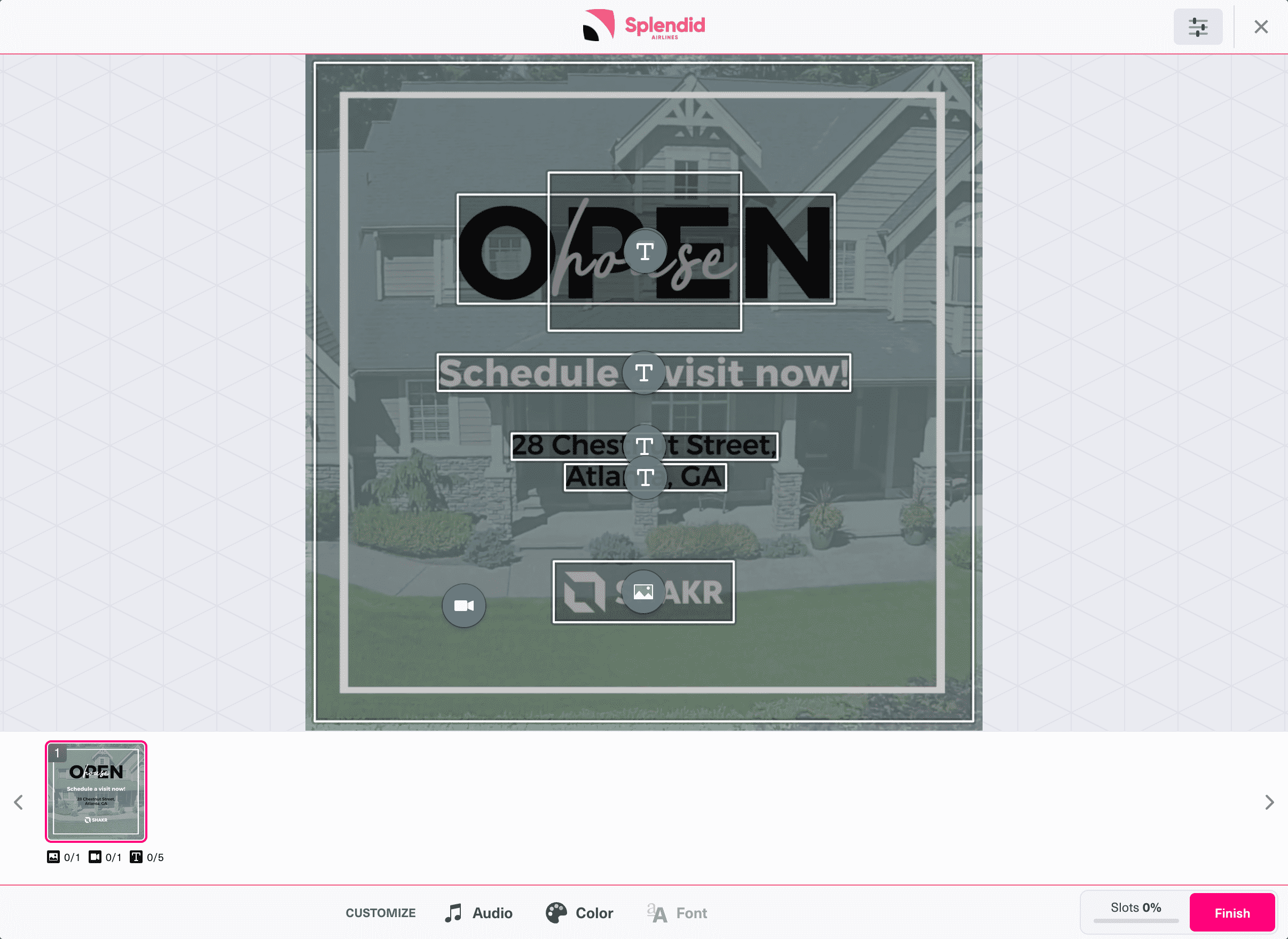
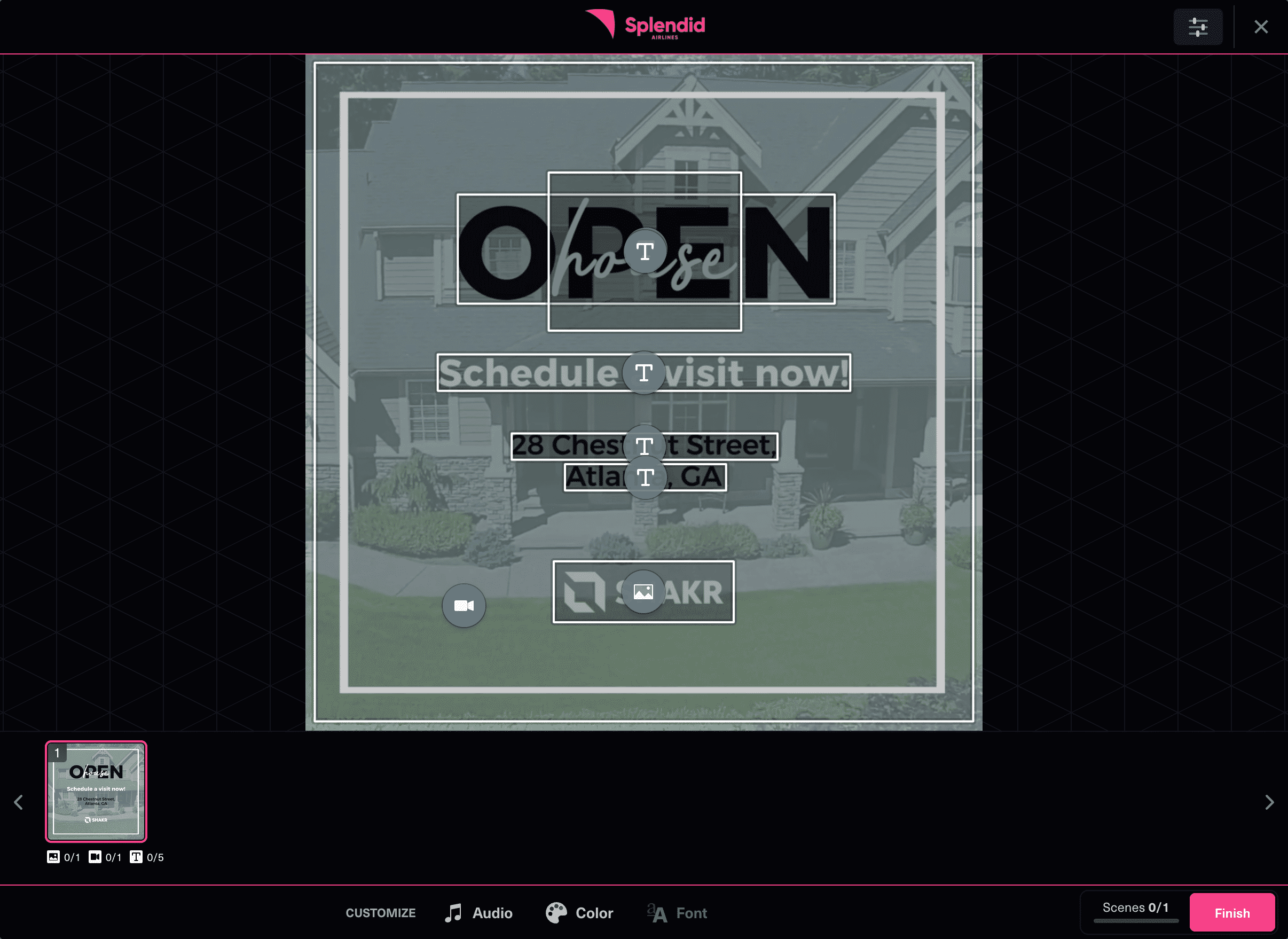
Video Editor SDK
- Light
- Dark


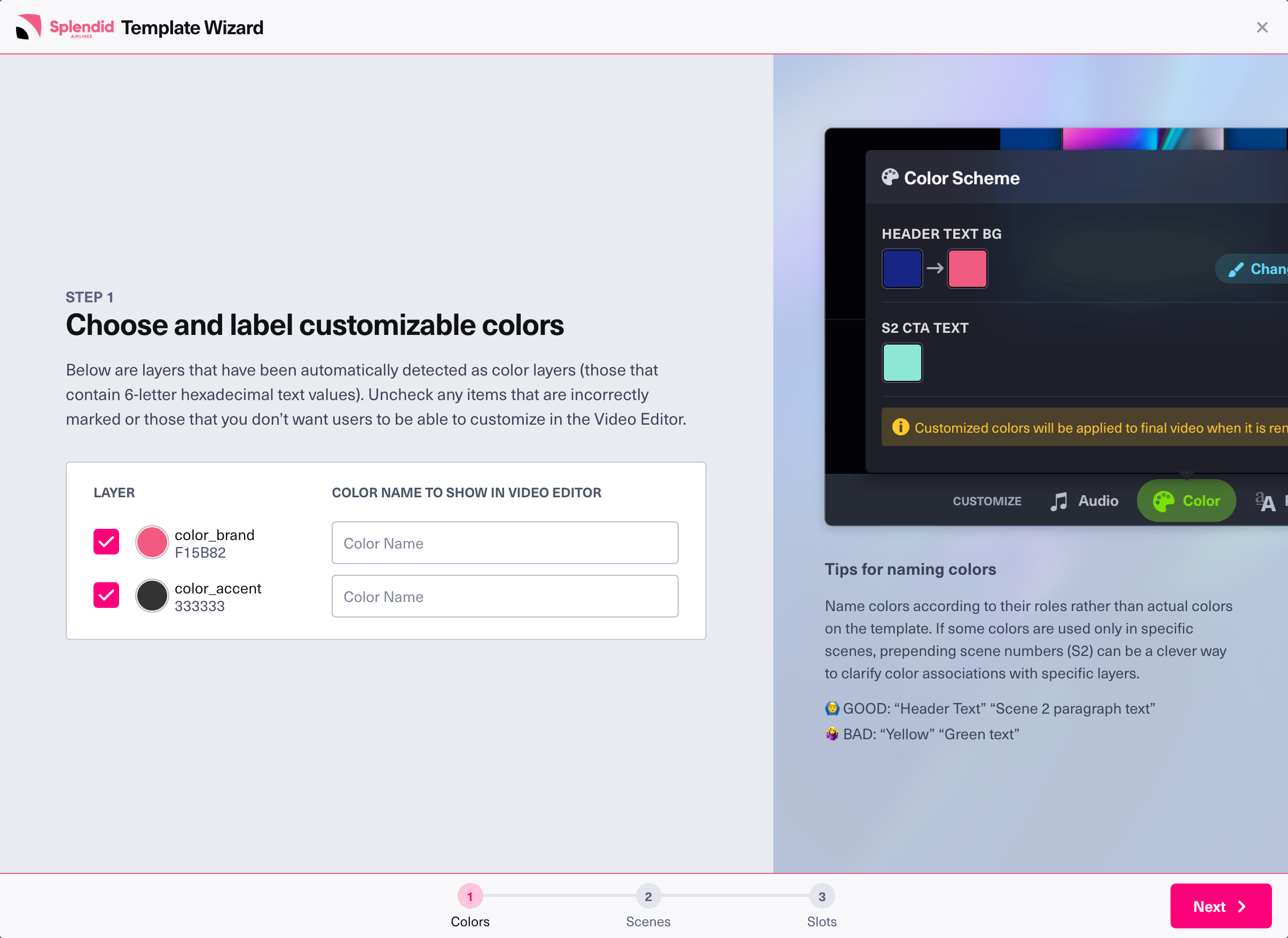
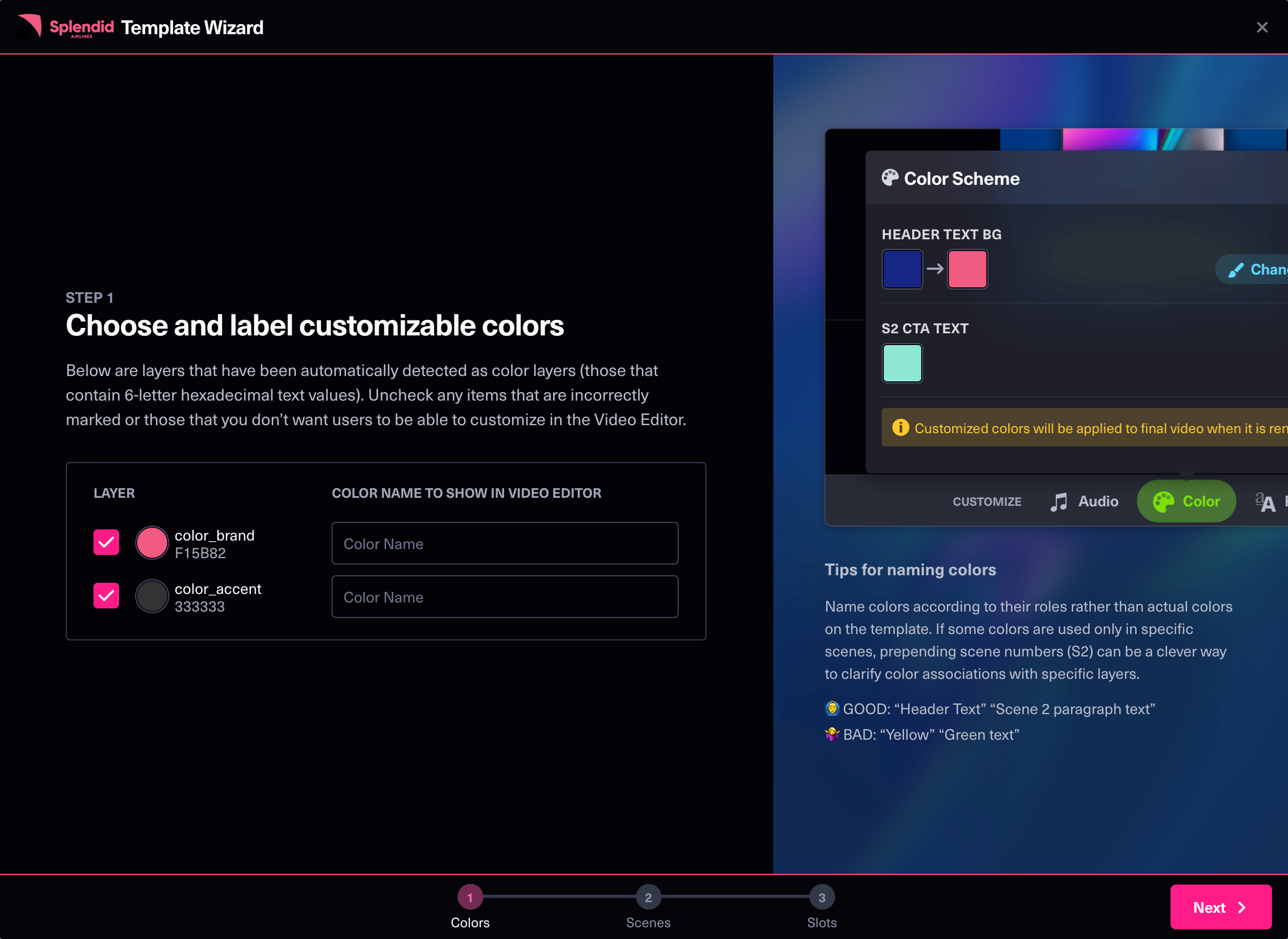
Template Editor SDK
- Light
- Dark


변경 가능 요소
로고
theme.logo 옵션을 이용하여 로고를 지정할 수 있습니다. 로고 이미지의 크기는 180 X 30 픽셀의 박스로 이루어져 있으며 그 이상의 이미지는 원래 비율을 유지한 채 최대 픽셀 내에서 보여주므로, 6:1 비율에 최대한 맞는 로고 이미지를 사용하는 것을 권장합니다.
파일 형식은 확대 및 축소가 자유로운 벡터 형식인 SVG를 추천하지만, PNG와 JPEG도 사용하실 수 있습니다.
라이트/다크 모드
theme.appearance 옵션을 이용하여 에디터가 밝게 보일지(라이트 모드), 어둡게 보일지(다크 모드)를 선택할 수 있습니다. 이 옵션을 설정하지 않으면 에디터는 다크 모드를 기본으로 보여줍니다. 브라우저의 라이트/다크 모드에 맞게 에디터를 보여주려면 "browser" 옵션을 사용해주세요.
info
로고의 색상에 따라 라이트/다크 중 알맞은 모드를 선택해주세요. 예를 들어, 로고의 텍스트가 어두울 때 다크 모드를 사용하면 텍스트가 완전히 가려질 수 있습니다. "browser" 옵션을 사용하실 때에는 theme.light_override.logo/theme.dark_override.logo 옵션들을 사용하여 각각 라이트/다크 모드에 맞는 이미지를 설정하실 수 있습니다.
포인트 색상
theme.accent_color 옵션을 이용하여 에디터의 버튼이나 강조 표시가 필요한 부분의 색을 HEX 컬러코드로 변경할 수 있습니다.
버튼 스타일
다음과 같은 옵션들을 이용하여 에디터의 버튼 스타일을 변경할 수 있습니다.
theme.button_border_radiustheme.cancel_button_border_widththeme.confirm_button_border_width
헤더/푸터 스타일
다음과 같은 옵션들을 이용하여 에디터의 헤더/푸터 배경색/테두리색을 변경할 수 있습니다. (헤더와 푸터에 별개의 스타일을 적용할 수 없습니다.)
theme.header_footer_background_colortheme.header_footer_border_color
라이트/다크 모드를 위한 색상 재정의
기본적으로 Editor SDK는 정의된 색상들을 각각 라이트/다크 모드에서 텍스트의 가독성을 위해서 자동으로 조정해서 표시합니다. 하지만 이렇게 자동으로 조정된 색상이 맞지 않는 경우가 있을 수 있습니다. 그래서 이런 경우에 theme.dark_override와 theme.light_override 옵션을 사용해서 라이트/다크 모드 각각을 위해 색상들을 재정의할 수 있습니다.
theme.dark_override.logo/theme.light_override.logotheme.dark_override.accent_color/theme.light_override.accent_colortheme.dark_override.header_footer_background_color/theme.light_override.header_footer_background_colortheme.dark_override.header_footer_border_color/theme.light_override.header_footer_border_color
예시 코드
- Video Editor SDK
- Template Editor SDK
const editor = await createShakrEditor({
...,
theme: {
logo: "CUSTOM_LOGO_URL", // Optional
appearance: "light", // Optional, Default: "dark", Accepts: "dark", "light", "browser"
accent_color: "FF007B" // Optional
button_border_radius: 5, // Optional, Default: 100
cancel_button_border_width: 1, // Optional, Default: 0
dark_override: {
header_footer_background_color: '040408',
header_footer_border_color: 'F15B82',
},
light_override: {
header_footer_background_color: 'F8F8FB',
header_footer_border_color: 'F15B82'
}
}
});
const editor = await createShakrreadyEditor({
...,
theme: {
logo: "CUSTOM_LOGO_URL", // Optional
appearance: "light", // Optional, Default: "dark", Accepts: "dark", "light", "browser"
accent_color: "FF007B" // Optional
button_border_radius: 5, // Optional, Default: 100
cancel_button_border_width: 1, // Optional, Default: 0
dark_override: {
header_footer_background_color: '040408',
header_footer_border_color: 'F15B82',
},
light_override: {
header_footer_background_color: 'F8F8FB',
header_footer_border_color: 'F15B82'
}
}
});
theme 내의 모든 옵션을 확인하시려면 레퍼런스를 참고해주세요.