크리에이티브 템플릿 고르기
크리에이티브 템플릿은 비디오의 구조와 디자인을 결정하는 중요한 요소입니다. Shakr가 미리 준비해둔 다양한 템플릿 라이브러리에서 하나를 선택해 사용할 수 있고, 팀 내의 디자이너가 업로드한 After Effects 프로젝트를 템플릿으로 사용하여 비디오를 제작할 수도 있습니다.
이 페이지에서는 Shakr 템플릿 라이브러리에서 하나의 템플릿을 선택하는 방법을 소개합니다.
Template, TemplateStyle, TemplateStyleVersion
Shakr API 내에서는 템플릿을 이루는 세 가지 리소스가 존재합니다.
- Template: 같은 시각적 디자인 및 대략적인 구조를 공유하는
TemplateStyle의 묶음입니다. - TemplateStyle: 고유한 비디오의 단위입니다. 하나의
Template내에 다양한 화면비 (4:5, 16:9, ...), 다양한 길이 (15초, 30초, ...)를 가진TemplateStyle이 포함됩니다. - TemplateStyleVersion:
TemplateStyle의 각 버전을 의미하며, 언어별로 하나의 버전이 지정되어 있습니다.
info
Shakr에서 사용되는 용어와 리소스 모델에 대해 더 알아보고 싶으시면 용어 설명를 참고해주세요.
Template, TemplateStyle ID 찾기
템플릿 라이브러리
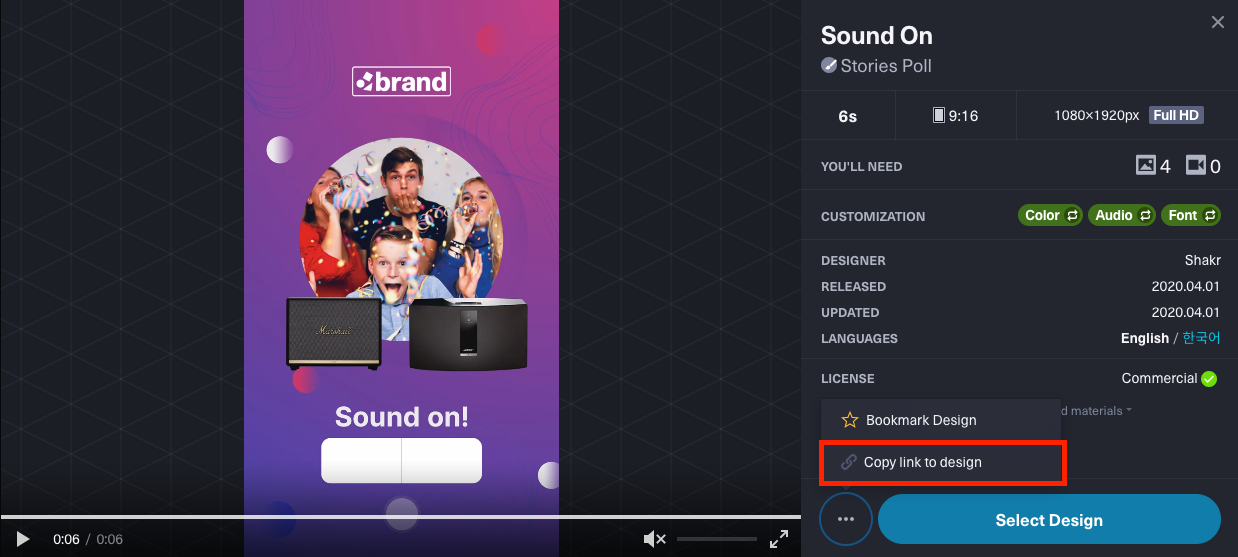
Shakr 템플릿 라이브러리에서 원하는 템플릿을 선택한 후 아래 이미지처럼 URL을 복사하세요. URL 구조를 확인하여 Template ID와 TemplateStyle ID를 얻을 수 있습니다.

템플릿 URL 구조
https://studio.shakr.com/t/sound-on-stories-poll/xe91cv/bEe1C8/en
위 템플릿 URL에는 다음과 같은 정보가 들어있습니다.
| TemplateStyle 이름 | Template ID | TemplateStyle ID | TemplateStyleVersion 언어 |
|---|---|---|---|
| sound-on-stories-poll | xe91cv | bEe1C8 | en |
다음 단계를 위해 필요한 정보는 TemplateStyle ID와 TemplateStyleVersion 언어로써, 메모를 해 두고 진행합시다.
TemplateStyleVersion ID 구하기
TemplateStyle 내에는 여러 버전이 존재할 수 있고, 이러한 버전 중 언어당 한 개의 버전이 활성화되어있는데, 활성화된 버전의 ID를 비디오 제작 시 사용해야 합니다. 이 Template Style Version ID는 템플릿의 TemplateStyle 목록을 가져오는 GET /v2/templates/:template_id/styles API 엔드포인트의 결과값으로 나오는 version_ids에서 얻을 수 있습니다.
version_ids는 key-value 형식으로 이루어져 있으며, key는 언어, value는 해당 언어의 TemplateStyleVersion ID입니다.
- cURL
- Node.js
- Elixir
curl 'https://api.shakr.com/v2/templates/TEMPLATE_ID/styles',
-H 'Content-Type: application/json'
-H 'Authorization: Bearer SERVER_ACCESS_TOKEN'
{
"styles": [
{
"id": "bEe1C8", // TemplateStyle ID
"name": {
"en": "Stories Poll"
},
"version_ids": {
"en": "6bzvun" // TemplateStyleVersion ID
},
...
},
...
]
}
const fetch = require('node-fetch');
fetch(
'https://api.shakr.com/v2/templates/TEMPLATE_ID/styles',
{
method: 'GET',
headers: {
'Authorization': 'Bearer SERVER_ACCESS_TOKEN'
}
}
)
.then(res => res.json())
.then(({ styles }) => {
console.log(styles[0].id); // TemplateStyle ID
console.log(styles[0].version_ids.en); // TemplateStyleVersion ID
});
request = %HTTPoison.Request{
url: "https://api.shakr.com/v2/templates/TEMPLATE_ID/styles",
method: :get,
headers: [
{"Authorization", "Bearer SERVER_ACCESS_TOKEN"}
]
}
with {:ok, %{status_code: 200} = response} <- HTTPoison.request(request),
{:ok, decoded_json} <- Jason.decode(response.body) do
template_style = Enum.at(decoded_json["styles"], 0)
# TemplateStyle ID
IO.puts(template_style["id"])
# TemplateStyleVersion ID
IO.puts(template_style["version_ids"]["en"])
end
비디오 제작 방식 고르기
템플릿을 고르고 TemplateStyleVersion ID까지 얻으셨다면, 본격적으로 비디오를 제작할 시간입니다! 아래에서 가장 알맞은 비디오 제작 방식을 선택하여 알아보세요.
API를 사용하면, 에디터를 사용하지 않고 텍스트 및 미디어 정보를 전달하여 비디오를 자동으로 제작할 수 있습니다.
3-2. Video Editor SDK로 비디오 만들기
Shakr Video Editor SDK를 사용하면, 비디오 에디터를 여러분의 웹 서비스 내에 간편하게 임베딩 하고, 여러분의 고객이 원하는 텍스트와 미디어를 채워 넣어 직접 비디오를 제작할 수 있습니다.